模板-.jpg)
【Shopify】制作 FAQ(常见问题)模板(含源码)
①创建常见问题页面模板
与普通页面(固定页面)分开 创建一个FAQ专用的页面模板 。
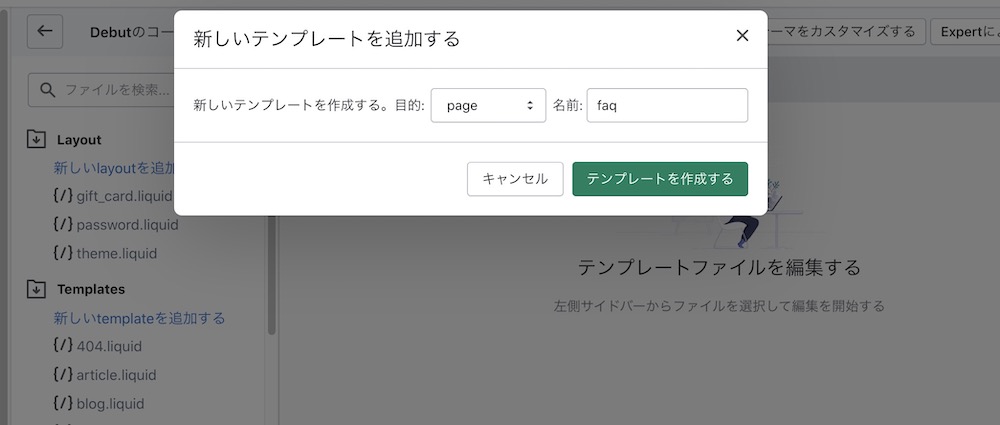
在模板的编辑代码中,添加新的templates页面。
可以起名为「page.faq.liquid」。

再添加一个section页面,起名为「faq-template.liquid」。

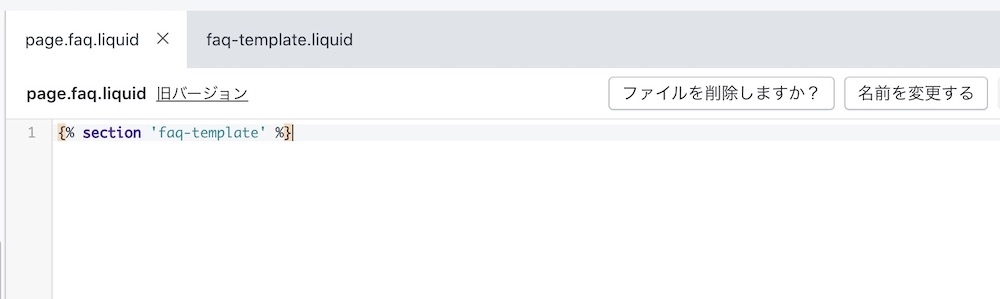
创建 faq-template.liquid 后,删除 page.faq.liquid 的所有内容并加载 faq-template.liquid。
{% section 'faq-template' %}
如果它看起来像这样就可以了。
其实直接写页面内容也可以,但如果你想在模板自定义里编辑的话,就需要使用section。

②将 HTML 添加到创建的 faq-template.liquid
由于 faq-template.liquid 是空的,所以不会显示任何内容,将添加 HTML 来显示 FAQ 。
这个样式比较简陋,仅供参考。
可以自己在下面的style里修改。
<div class="qa-list mts">
{% for block in section.blocks %}
<dl class="qa">
<dt>{{ block.settings.question }}</dt>
<dd>
<p>{{ block.settings.answer }}</p>
</dd>
</dl>
{% endfor %}
</div>
<style>
.qa-list dl {
position: relative;
margin: 0;
padding: 28px 80px 28px 30px;
cursor: pointer;
border-bottom: 1px solid #000;
}
.qa-list dl:first-child {
border-top: 1px solid #000;
}
.qa-list dl::before {
position: absolute;
top: 35px;
right: 35px;
display: block;
width: 7px;
height: 7px;
margin: auto;
content: '';
transform: rotate(135deg);
border-top: 2px solid #000;
border-right: 2px solid #000;
}
.qa-list .open::before {
transform: rotate(-45deg);
}
.qa-list dl dt {
position: relative;
margin: 0;
padding: 0 0 0 50px;
font-weight: bold;
font-size: 20px;
}
.qa-list dl dt::before {
font-size: 22px;
line-height: 1;
position: absolute;
top: 3px;
left: 0;
display: block;
content: 'Q.';
color: #3285bf;
}
.qa-list dl dd::before {
font-size: 22px;
line-height: 1;
position: absolute;
top: 3px;
left: 2px;
display: block;
content: 'A.';
font-weight: bold;
color: #3285bf;
}
.qa-list dl dd {
position: relative;
display: none;
height: auto;
margin: 20px 0 0;
padding: 0 0 0 50px;
}
.qa-list dl dd p {
margin: 30px 0 0;
}
.qa-list dl dd p:first-child{
margin-top: 0;
}
@media screen and (max-width: 767px) {
.qa-list dl {
position: relative;
padding: 15px 40px 15px 10px;
}
.qa-list dl::before {
top: 20px;
right: 20px;
width: 7px;
height: 7px;
}
.qa-list dl dt {
padding: 0 0 0 30px;
font-size: 14px;
}
.qa-list dl dt::before {
font-size: 14px;
top: 3px;
left: 5px;
content: 'Q.';
}
.qa-list dl dd::before {
font-size: 14px;
top: 5px;
left: 5px;
content: 'A.';
}
.qa-list dl dd {
margin: 10px 0 0;
padding: 0 0 0 30px;
font-size: 14px;
}
.qa-list dl dd p {
margin: 30px 0 0;
}
.qa-list dl dd p:first-child{
margin-top: 0;
}
}
</style>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script>
$(function(){
$(".qa-list dd").hide();
$(".qa-list dl").on("click", function(e){
$('dd',this).slideToggle('fast');
if($(this).hasClass('open')){
$(this).removeClass('open');
}else{
$(this).addClass('open');
}
});
});
</script>
{% schema %}
{
"name": "FAQ",
"settings": [],
"blocks": [
{
"type": "question",
"name": "質問",
"settings": [
{
"type": "text",
"id": "question",
"label": "質問タイトル"
},
{
"type": "richtext",
"id": "answer",
"label": "答え"
}
]
}
]
}
{% endschema %}
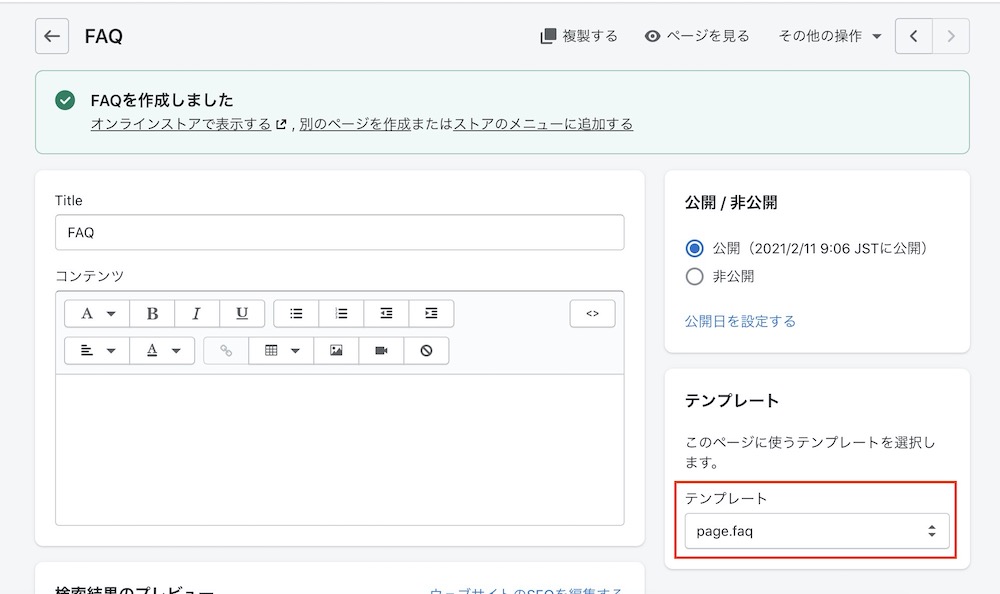
商店页面里创建一个FAQ的页面,并选择之前添加的 page.faq 模板 。

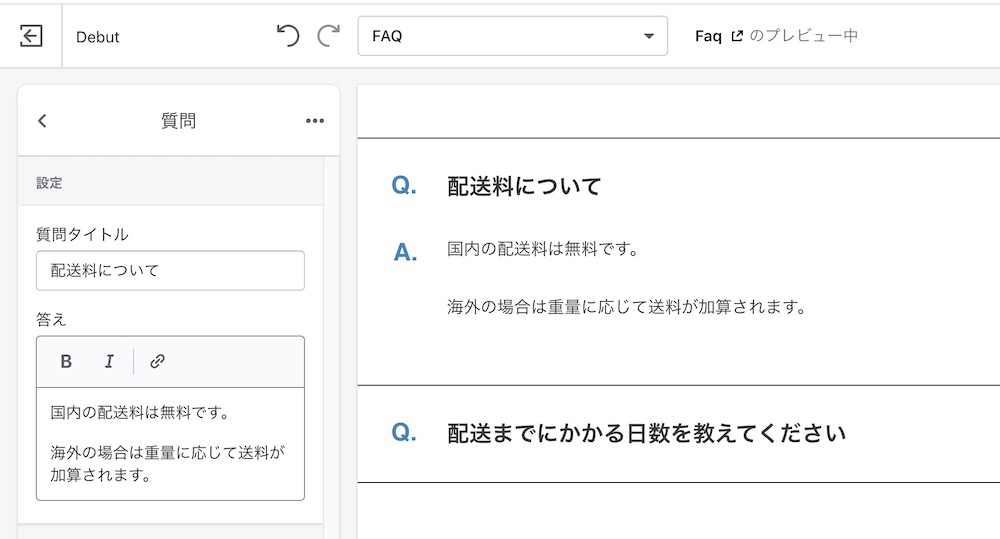
③在模板自定义里编辑内容
不用在商店页面里编辑,在模板自定义里改文字内容。
图片中是Shopify 默认主题 “Debut” 的预览效果。