【Shopify】制作简单的公告列表(含源码)
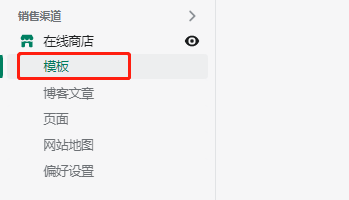
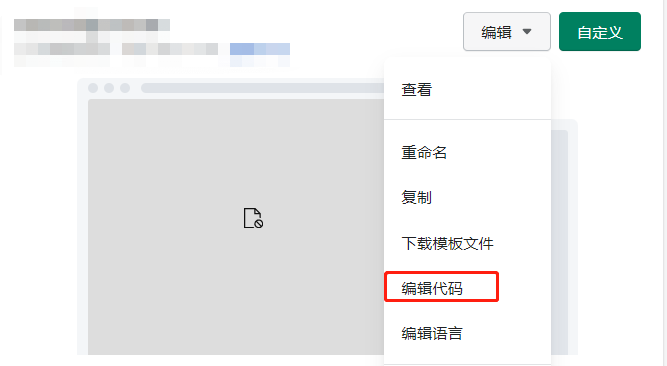
首先选择 在线商店 → 模板 →编辑代码



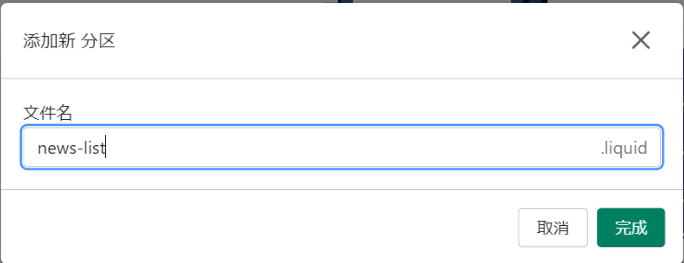
名字随意,我这里填了new-list。
在刚建好的分区页面里粘贴上这段代码。
{%- assign blog = blogs[section.settings.news_list] -%}
<div id="section-news-list">
<div class="container">
<div class="news-list-heading">
<h2>{{ section.settings.title | escape }}</h2>
<a href="{{ blog.url }}">一覧を見る</a>
</div>
<ul class="news-list">
{% for article in blog.articles limit: section.settings.post_limit %}
<li class="news-list-item">
<a href="{{ article.url }}">
<div class="news-list-info">
{% if section.settings.news_list_date %}
<span class="news-list-date">{{ article.published_at | date: "%Y ⁄ %m ⁄ %d" }}</span>
{% endif %}
{% if section.settings.news_list_category %}
<span class="news-list-category">{{ article.tags }}</span>
{% endif %}
</div>
<div class="news-list-title">{{ article.title }}</div>
</a>
</li>
{% endfor %}
</ul>
</div>
</div>
{% schema %}
{
"name": "お知らせ一覧",
"settings": [
{
"id": "title",
"type": "text",
"label": "見出し",
"default": "お知らせ一覧"
},
{
"id": "news_list",
"type": "blog",
"label": "表示するブログ記事を選択"
},
{
"id": "post_limit",
"type": "range",
"label": "表示数を選択",
"min": 1,
"max": 6,
"step": 1,
"default": 3
},
{
"id": "news_list_date",
"type": "checkbox",
"label": "日付を表示する",
"default": true
},
{
"id": "news_list_category",
"type": "checkbox",
"label": "カテゴリーを表示する",
"default": true
}
],
"presets": [
{
"name": "お知らせ一覧",
"category": "お知らせ一覧"
}
]
}
{% endschema %}
{% stylesheet %}
#section-news-list .news-list-heading{
display: flex;
justify-content: space-between;
align-items: center;
margin-bottom: 5px;
}
#section-news-list .container{
max-width: 1200px;
margin: 0 auto;
padding: 55px;
}
#section-news-list .news-list{
border: 1px solid #ccc;
}
#section-news-list .news-list-item{
border-bottom: 1px solid #ccc;
}
#section-news-list .news-list-item>a{
display: flex;
align-items: center;
padding: 20px;
}
#section-news-list .news-list-item:last-child{
border-bottom: none;
}
#section-news-list .news-list-date{
font-size: 12px;
margin-right: 15px;
}
#section-news-list .news-list-category{
font-size: 10px;
color: #fff;
background: #000;
padding: 5px;
margin-right: 15px;
}
#section-news-list .news-list-info{
position: relative;
top: -1px;
}
#section-news-list .news-list-title{
font-size: 14px;
margin-bottom: 0;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
position: relative;
top: 1px;
}
@media screen and (max-width: 768px){
#section-news-list .container{
padding: 35px 20px;
}
#section-news-list .news-list-item>a{
display: block;
padding: 15px;
}
#section-news-list .news-list-info{
margin-bottom: 5px;
}
}
{% endstylesheet %}
{% javascript %}
{% endjavascript %}
接下来就能在模板自定义里去编辑内容了。
模板--75x75.jpg)